JSON API allows you to retrieve and manipulate WordPress content using HTTP requests. To make things easier to understand, using the JSON API you can use the content (inserted the usual way via the WordPress dashboard) in external applications and interfaces (for example in Phonegap).
While the JSON API plugin helps extracting the regular content like posts, comments and so on, you might want to make available custom information out of the WordPress database. For this you need to extend the JSON API with custom controllers. This is what is explained below.
To extend the WordPress JSON API plugin with custom controllers you need 2 things:
- create a php file that obtains the data and JSON encodes the result
- let the JSON API plugin know there is a custom controller available (enabling the custom controller)
- create the custom controller inside the php file
Create the php file that contains the custom controller
Inside your current theme, create a folder where the php file will be created. Let’s call the folder ‘json-api‘. Inside the folder, create a file, let’s say ‘example-controller.php’.
Enabling the JSON API custom controller
To make things work, the JSON API plugin needs to know there is a custom controller and where to find it. For this we need to add some things in functions.php in the current theme.
As we created the php file inside the theme let’s first define the directory variable:
define( 'THEME_DIRECTORY', get_template_directory() );We need to add 2 functions – one that adds the controller and one that set the path to the controller php file we created:
function add_example_controller( $controllers ) {
$controllers[] = 'example'; //this will be used in the URL as well
return $controllers;
}
function set_example_controller_path() {
return THEME_DIRECTORY . '/json-api/example-controller.php';
}Let’s run these functions (note how the first filter runs the first function add_example_controller and the second function runs the set_example_controller_path function). Also the controller name is ‘example‘
add_filter( 'json_api_controllers', 'add_example_controller' );
add_filter( 'json_api_example_controller_path', 'set_example_controller_path' );Creating a JSON API custom controller
Things are quite straightforward.
Inside the example-controller.php file we need to create a class and a public function and declare the $json_api variable. The class and the public function are going to be used by the JSON API plugin to JSON encode the results.
<?php
class JSON_API_example_Controller {
public function get_example() {
global $json_api;
}
}
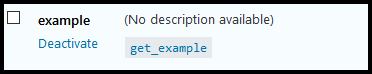
?>If everything goes well, the new controller should appear in the JSON API interface in the WordPress dashboard and you should activate it. So go to Settings/JSON API and look for the new controller called ‘example‘ and the public function ‘get_example’ mentioned. Don’t forget to activate it.
 Let’s access the path to the new controller.
Let’s access the path to the new controller.
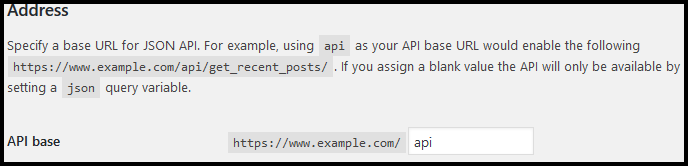
First, look below the controllers list to see the Api base URL. In the screenshot below you can see the beginning of the path contains the word API.
So the complete path is done as follows:
https://www.example.com/api/'controller name'/'public function'/?parameters=xxmore exactly in our case (because we defined the controller as ‘example‘ in the add_example_controller function inside functions.php and the public function get_example inside the php file:
https://www.example.com/api/example/get_example/?....Now the interesting part begins. You can make your own queries inside the public function and the JSON Api plugin will json encode it and make data available. But first, we need to make sure the URL you are calling are containing the right parameters. (basically in the same controllers you can handle more data requests. If you add to the URL for example ?categoryid=1 you can do one thing and if you add ?image=1 you can do something different).
Let me explain. Below global $json_api add the following if:
if($json_api->query->cat==1) {
//do something
}It’s simple. You check what parameters you have in the URL and you do stuff. Our URL is now:
https://www.example.com/api/example/get_example/?cat=1Let’s add another parameter that will contain the category id (this is just an example, you can set your own parameters):
https://www.example.com/api/example/get_example/?cat=1&categoryid=7Let’s do something the with the parameters:
if($json_api->query->cat==1) {
global $wpdb;
$info = new WP_Query( array( 'posts_per_page' => '3', 'cat' => $json_api->query->categoryid ) );
header("Access-Control-Allow-Origin: *");
return $info;
}This is all folks. The above code checks if the ‘cat’ parameter is sent and uses the ‘categoryid’ parameter in a regular WP_Query. ‘header(“Access-Control-Allow-Origin: *”);‘ is used to allow the data usage in external applications and ‘return $info‘ actually returns the data that is JSON encoded in the background by the plugin.
PS: you can replace the WP_Query with anything else, including SQL. The idea is to get an array and return it.