Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web. Probably you would want to use Boostrap in your wordpress theme for the ease of doing grids, stylish components, mobile first layouts and so on like in these examples.
Let’s say that you already have a theme and you would like to add boostrap to it, and make things easier with the layout customization. For example like the Arke theme which is a wonderfull simple theme to start from: “Arke is a truly minimal WordPress theme. No sidebars, no widgets, no settings. Just your content. Arke is extremely fast and scores 100/100 on Pingdom’s speed test.”
There are more ways to install Bootstrap, but to add bootstrap to a wordpress theme you basically need to add 2 files: the Bootstrap JS and the Boostrap css – this can be done from their CDNs.
The incorrect way to add these files would be adding them to the header.php – this is not the “WordPress way”. The correct way to embed Boostrap to WordPress would be via wp_enqueue_style and wp_enqueue_script.
wp_enqueue_script and wp_enqueue_style are used in functions.php so open this file. First make sure jQuery is already used (jQuery is built in WordPress, but to use it you need to add wp_enqueue_script(‘jquery’); . Look for something like this:
add_action('wp_enqueue_scripts'
this should call a function where the CSS and JS files are embedded. For the Arke theme this is how it looks:
function arke_scripts() {
wp_enqueue_style( 'arke-style', get_stylesheet_uri(), array(), '1.1.1' );
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
wp_enqueue_script( 'comment-reply' );
}
}
add_action( ‘wp_enqueue_scripts’, ‘arke_scripts’ );
Let’s add the Bootstrap css and js files from the CDN (note that the version numbers can be different):
function arke_scripts() {
wp_enqueue_style( 'arke-style', get_stylesheet_uri(), array(), '1.1.1' );
wp_enqueue_script('wp-bootstrap-starter-bootstrapjs', 'https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js', array(), '', true );
wp_enqueue_style( 'wp-bootstrap-starter-bootstrap-css', 'https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css' );
if ( is_singular() && comments_open() && get_option( ‘thread_comments’ ) ) {
wp_enqueue_script( ‘comment-reply’ );
}
}
add_action( ‘wp_enqueue_scripts’, ‘arke_scripts’ );
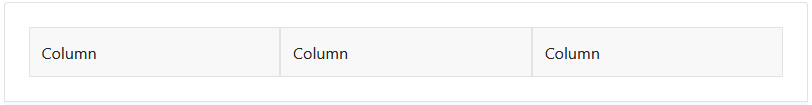
Testing can be done very easy. Open a new post, switch to text view and copy paste any of the examples from the Bootsrap site for example from the grid layouts. For example:
<div class="container">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>This should look like this: