If creating a Bootstrap Carousel in WordPress using only code is too hard, but don’t want to go to a very complicated plugin, the CPT Bootstrap Carousel is somewhere in the middle. It’s a “real” Bootstrap Carousel that actually assumes that you’re already using Bootstrap, so you need to load the Bootstrap javascript and CSS separately. It’s a very simple solution – it doesn’t allow the creation of multiple slideshows, but it has a nice interface for setting up a lot of bootstrap slideshow features.
NOTE: The plugin does not work with Boostrap 5.x so you need to have Bootstrap 4.x installed.
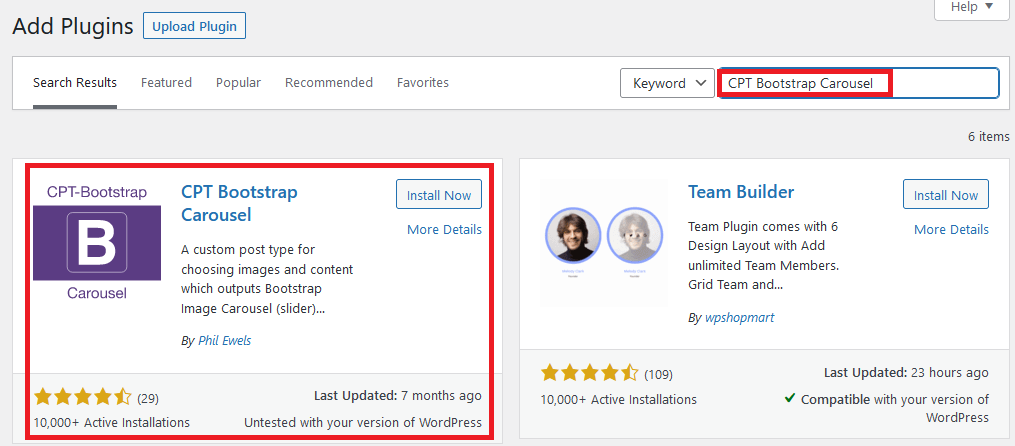
The plugin creates a custom post type for choosing images and content which outputs a carousel from Twitter Bootstrap using the shortcode [image-carousel]. First thing to do is to do is to go to Plugins in the WordPress dashboard, click on Add new, then search, install and activate the CTP Bootstrap Carousel like in the screenshot:
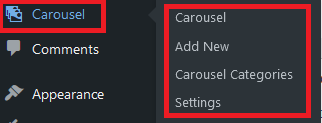
As the plugin says, you have to have a Bootstrap theme. You can add Bootstrap to any WordPress theme quite easy, so you should do this first. After you activate the plugin, a new menu will appear in the dashboard:
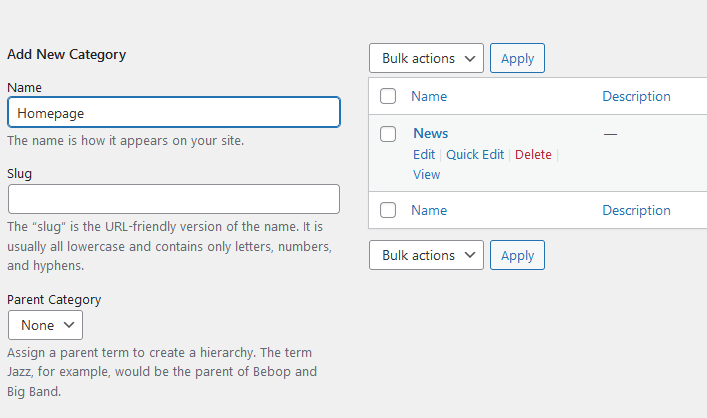
 The first thing to do next is to create some carousel categories. It’s not mandatory, but it might help to have images in categories.
The first thing to do next is to create some carousel categories. It’s not mandatory, but it might help to have images in categories.
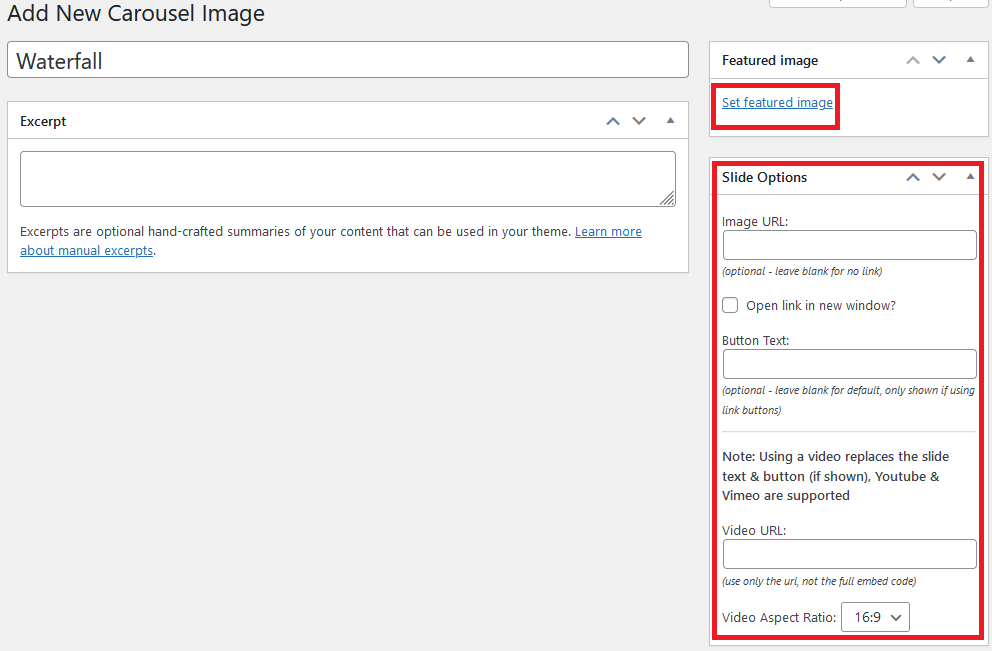
Now you can go ahead and create the first carousel and add a few images. Click on Add New and add the image title. To upload the image you should use the regular “Set featured image”, then you can have some additional stuff for each individual slide: Image URL if you want to let people click on the image and redirect them to a different page, the button text if you need to have buttons on slides and you can even add videos in the slides.
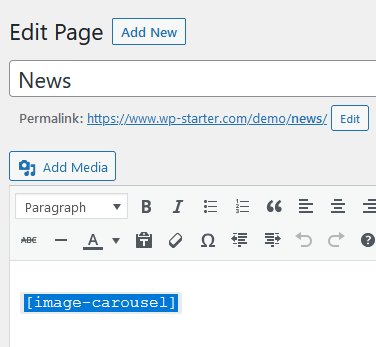
 After you have added a few slides, you can simply display the slideshow in any page or post by using the
After you have added a few slides, you can simply display the slideshow in any page or post by using the [image-carousel] shortcode.
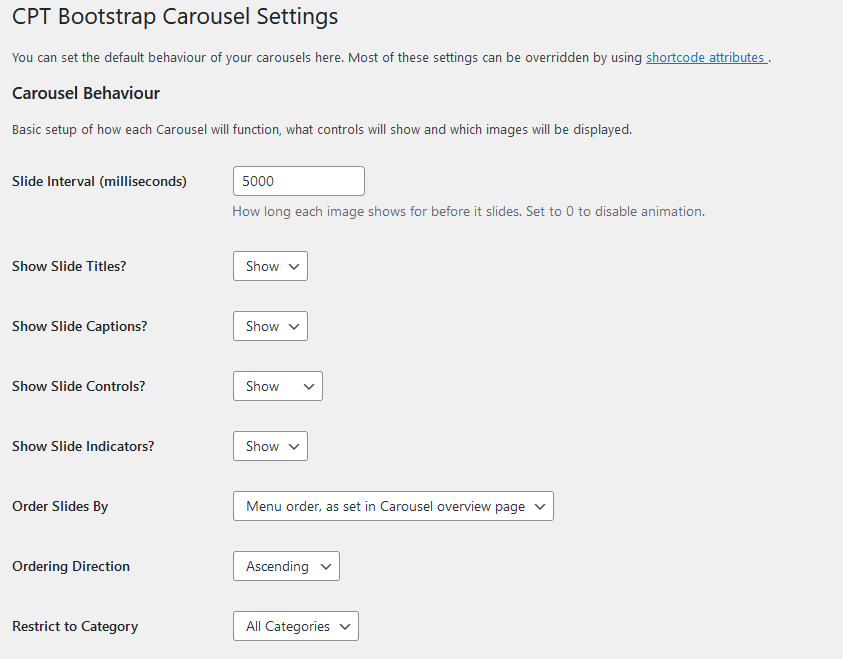
You’re mostly done at this point, but the good news is that there is an interface where you can adjust most of the Bootstrap Carousel properties and features without coding. You can for example set the slide interval, showing slide titles or captions, adding slide controls, and many more.