How do you make a layout for a WordPress post or page using the Gutenberg editor? Can it be done using the Gutenberg editor alone?
But what if you want to make more complex sections like portfolio galleries, call to action, or a product or services layout with 3 columns responsive? All this can be done in Gutenberg if you are knowledgeable enough and with some additional CSS. But there is an easier way.
What is the Gutenberg layout?
Gutenberg layout elements are used to help format the text or appearance of your post or page from a visual editor without coding. The WordPress Gutenberg editor makes it easy to add text, images, galleries or even embed external services, buttons, more, media & text, spacer, columns, button, page break and separator.
The easiest way to create Gutenberg layout elements
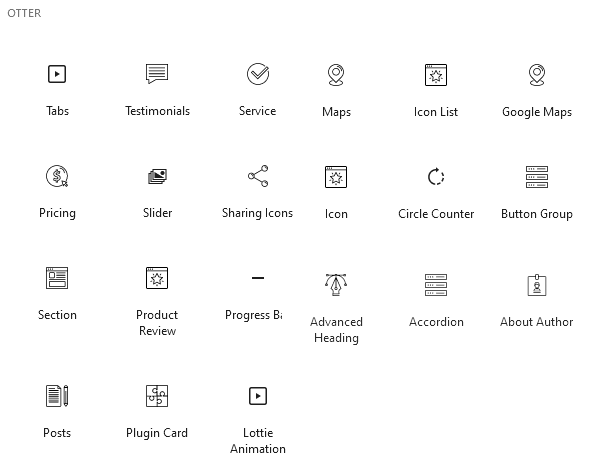
If you don’t want to learn all Gutenberg ways you can go the easy way and install the Gutenberg Blocks and Template Library by Otter and look for the “Sections”. Together with the Sections you also get some other goodies: tabs, testimonials blocks, easy Google map integrations, slider, counters, buttons, lottie animations and more, all available in the Gutenberg editor without coding:
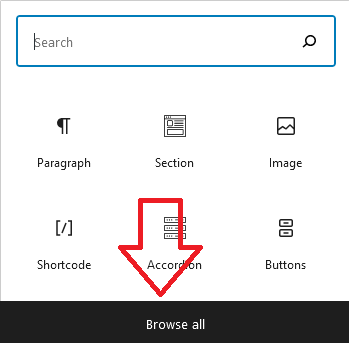
The Section layouts provide an amazing value: you can choose from multiple finished layouts and just change the text and images with your own. To add an Otter section to your Gutenberg editor click on the + sign and then on the browse all black button.
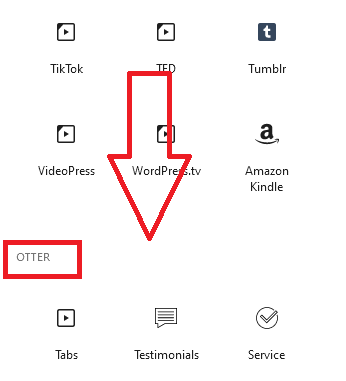
This will open the Gutenberg left sidebar where you should scroll down until you reach the Otter area:
Look for the Section button:
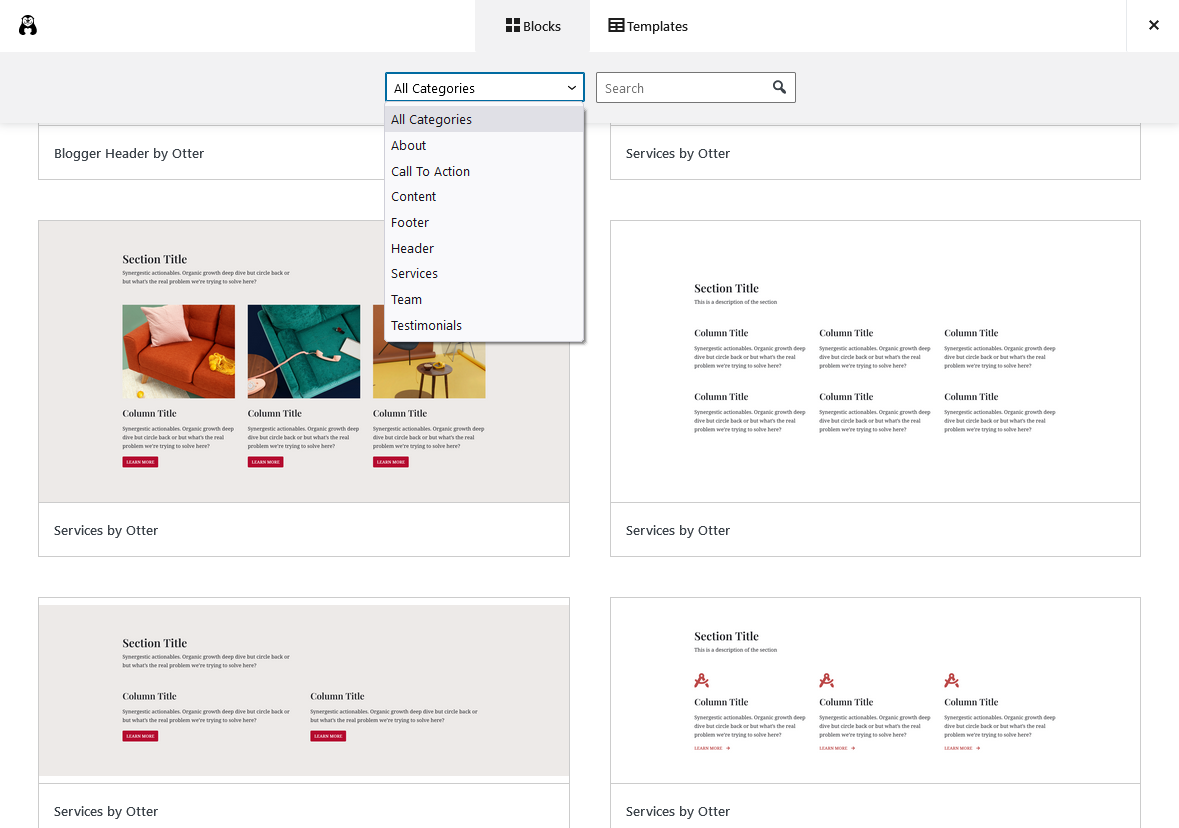
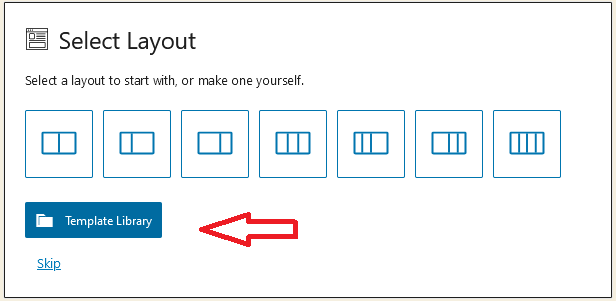
Once you clicked on the Section button on the Otter Gutenberg panel you can choose from a basic column layout (which is responsive) or a template, and the templates are what we are looking for:
You get multiple ready made templates that you can use inside your post or page: about section, call to action, content, footer, header, services:
You can find out more about the Gutenberg Blocks and Template Library by Otter in this video: