If in one of my previous articles we added data attributes to images upon adding a new image to the content, what can you do if the images are already there? Can you add a data attribute automatically to all images in all posts and pages in WordPress? Let’s say we want to implement Lightbox2 which requires 2 data attributes added to the a href surrounding an image: data-lightbox=”image-1″ data-title=”My caption”
Let’s take this image for example:

By default WordPress adds an a href to the image like this:
<a href="https://www.wp-starter.com/wp-content/uploads/image-example.png"><img class="image-border aligncenter wp-image-722 size-full" src="https://www.wp-starter.com/wp-content/uploads/image-example.png" alt="Image without attributes" width="330" height="373" /></a>
One way to add these attributes would be using a regexp, like in this example:
The problem with this implementation is that each image on the page will have the same data-lightbox=”image-1” data-title=”My caption“ which is not very useful as all the images will create a slideshow. We need to have custom attribute values for each image, just like we did when adding data attributes upon image upload.
Using DOMDocument to add data attributes to images
DOMDocument is a native PHP object which allows you to work with HTML. So what we will do, as we can not update the content that is already added to the WordPress pages and posts we will add a WordPress filter, read the resulted HTML content, modify if and put it back.
Let’s create the WordPress filter for the post/page content:
function data_lightbox( $content ) {
global $post;
$html = $content; // Your HTML string
}
add_filter( ‘the_content’, ‘data_lightbox’ );
Next, we need to “start” the DOMDocument class and read the html content. new DOMDocument starts the class, loadHTML parses the HTML contained in the string and just to make sure, we use mb_convert_enconding to handle any special characters:
$dom = new DOMDocument;
$dom->loadHTML(mb_convert_encoding($html, 'HTML-ENTITIES', 'UTF-8'));
Now that we have the HTML content let’s read all images:
$images = $dom->getElementsByTagName('img');
The result of the read is an array so we need to go through each result and read the content. In order to have different values for the data-lightbox and data-title we are going to use the img src and alt values:
//going through all images
foreach ($images as $image ) :
//checking if images have an a href around them, otherwise we can't add the attributes
if($image->parentNode->tagName == "a") {
//read the image SRC
$href = $image->getAttribute("src");
//read the alt value
$alt = $image->getAttribute("alt");
//setting the new attributes and the values
$image->parentNode->setAttribute('data-lightbox', $href);
$image->parentNode->setAttribute('title', $alt);
}
endforeach;
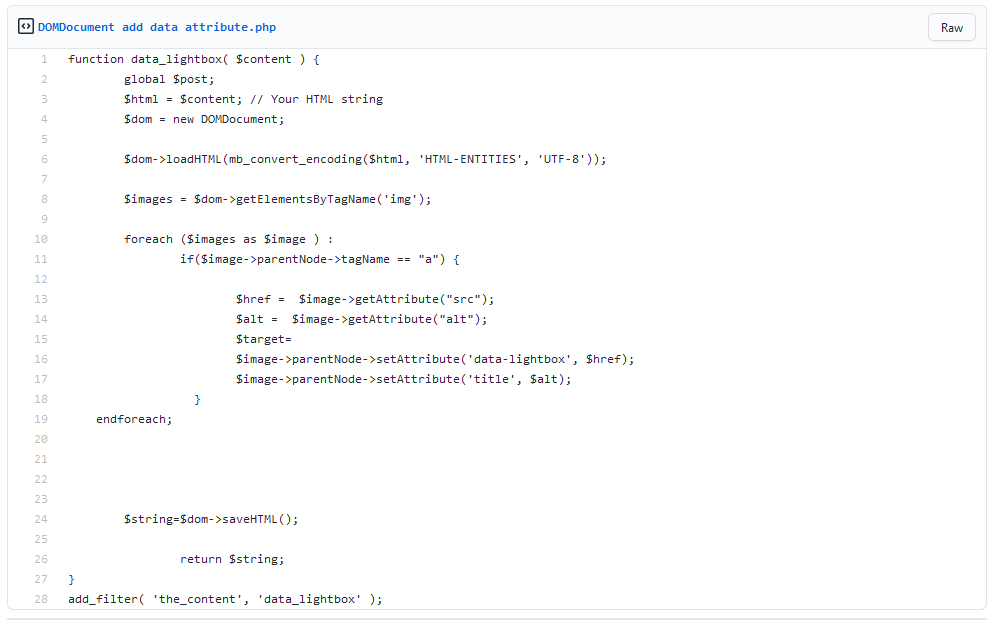
That’s all. Here is the entire code: