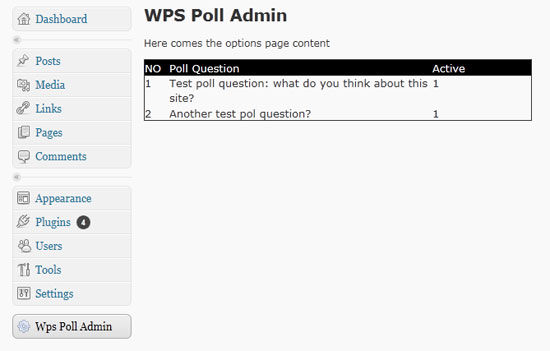
Let’s say you’re building a plugin that needs to display a list of database entries in a special page in the WordPress dashboard. Something that looks like this:
 I have covered previously how to create a new page in the WordPress admin dashboard so let’s see now how you can select the database content and display it in a table. First you need to create the table layout, and for this the easiest way would be to create some divs and place some css in a css file to arrange the cells.
I have covered previously how to create a new page in the WordPress admin dashboard so let’s see now how you can select the database content and display it in a table. First you need to create the table layout, and for this the easiest way would be to create some divs and place some css in a css file to arrange the cells.
Including a CSS file in your plugin file
Let’s create a css file called wps-poll.css inside the wps-poll plugin folder. The CSS code is very easy. There are some entries for the table header and some entries from the results retrieved from the database. For the table header: .poll_item_no_head { width:30px; float:left; background-color:#000000; color:#ffffff; } .poll_question_head{ width:320px; float:left; background-color:#000000; color:#ffffff; } .poll_active_head { width:120px; float:left; background-color:#000000; color:#ffffff; } For the entries retrieved from the database: .poll_item_no { width:30px; float:left; } .poll_question { width:320px; float:left; } .poll_active { width:120px; float:left; } With the CSS file created, it’s time to include it in the plugin file. In one of my previous tutorials I have explained how to find the path to files in the plugins folder, so let’s create a function that includes the CSS file and add an action for it: function my_plugin_admin_styles() { $url = plugins_url(‘wps-poll.css’, __FILE__); wp_register_style( ‘wps_poll_Stylesheet’, $url ); wp_enqueue_style( ‘wps_poll_Stylesheet’ ); } add_action(‘admin_init’, ‘my_plugin_admin_styles’ ); Right now, if you have created the admin page as explained in my previous tutorials, you should be able to go to the WordPress dashboard, click in the menu on the newly created admin page and if you check the source code, the style file should be included in the head.
Creating the table layout using DIVs
With the CSS file in place, we should write the DIV that will be the header of the table: <div style=”width:470px; border:1px solid”> <div class=”poll_item_no_head”>NO</div> <div class=”poll_question_head”>Poll Question</div> <div class=”poll_active_head”>Active</div> <div style=”clear:both”></div> </div> This should look something like this if you got the code right: ![]()
Retrieve content from the WordPress database
For this tutorial I have created a table “wp_wps_poll” in the WordPress database, with the following fields “id_poll”, “active_poll”, “question_poll” and inserted a couple of entries (that you can see in the first screenshot). So now, we have to create a function that will select the entries from the database, then generate the table that displays the entries. To retrieve content from the WordPress database you can select a variable, a row, a column or multiple rows. As we want to retrieve all the entries from the “wp_wps_poll” table, we will declare the global variable $wpdb and use get_results that retrieves multiple rows. The result of the function is an array, so, to display the content, you have to use a foreach statement that will output all the entries. Let’s start: <?php function wps_poll_options_page () { global $wpdb; foreach () { } } ?>
Write the SQL select using get_results
This will select all the entries in the wp_wps_poll table, ascending order after id_poll and should be added after declaring the global variable $wpdb: $poll_list = $wpdb->get_results(“SELECT * FROM wp_wps_poll Order by id_poll ASC”); Let’s add the table header that we have created earlier (to do this, we have to split the function and insert the HTML code in between): <?php function wps_poll_options_page () { global $wpdb; $poll_list = $wpdb->get_results(“SELECT * FROM wp_wps_poll Order by id_poll ASC”); ?> <div style=”width:470px; border:1px solid”> <div class=”poll_item_no_head”>NO</div> <div class=”poll_question_head”>Poll Question</div> <div class=”poll_active_head”>Active</div> <div style=”clear:both”></div> <?php foreach () { } } ?> </div>
Using foreach to retrieve the content from the get_results function
Note: the code is written this way to make the explanation simple. We create the $poll_no, $poll_question and $poll_active variables that will take the values from the array, then the $first_cell, $second_cell and $third_cell variables mix the DIV that make the table layout with the content retrieved from the database. Echo-ing outputs the results: foreach ($poll_list as $poll) { $poll_no = intval($poll->id_poll); $poll_question = $poll->question_poll; $poll_active = $poll->active_poll; $first_cell=”<div class=\”poll_item_no\”>”.$poll_no.”</div>”; echo $first_cell; $second_cell=”<div class=\”poll_question\”>”.$poll_question.”</div>”; echo $second_cell; $third_cell=”<div class=\”poll_active\”>”.$poll_active.”</div>”; echo $third_cell; echo “<div style=\”clear:both\”></div>”; }
The complete code (CSS not included)
<?php function wps_poll_options_page () { global $wpdb; $poll_list = $wpdb->get_results(“SELECT * FROM wp_wps_poll Order by id_poll ASC”); ?> <div style=”width:470px; border:1px solid”> <div class=”poll_item_no_head”>NO</div> <div class=”poll_question_head”>Poll Question</div> <div class=”poll_active_head”>Active</div> <div style=”clear:both”></div> <?php foreach ($poll_list as $poll) { $poll_no = intval($poll->id_poll); $poll_question = $poll->question_poll; $poll_active = $poll->active_poll; $first_cell=”<div class=\”poll_item_no\”>”.$poll_no.”</div>”; echo $first_cell; $second_cell=”<div class=\”poll_question\”>”.$poll_question.”</div>”; echo $second_cell; $third_cell=”<div class=\”poll_active\”>”.$poll_active.”</div>”; echo $third_cell; echo “<div style=\”clear:both\”></div>”; } ?> </div>

