Sometimes you might need to display content on the WordPress homepage only. For example, I needed to display this Carole Nash banner only on the homepage of the blog.
There are a few steps you should take in order to display content on the WordPress homepage only:
- locate in which file the content should be placed
- decide on the implementation depending on the way the homepage is set in the wordpress dashboard
- create the conditional tags and place the content to be displayed inside
Locate in which WordPress file the content should be placed
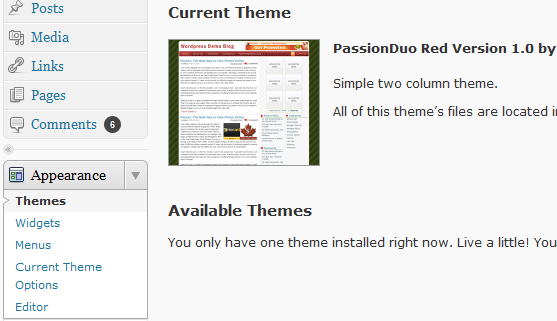
First,if you need to add something to the WordPress layouts, you should know that everything happens in the current template files. All changes should be done there.To check what template you are using, in the WordPress admin go to Appearance/Themes and see what is the current theme:
 The theme files are located in /wp-content/themes/ and in this particular case, the theme folder is /PassionDuo_Red/. All the files inside the theme folder deal with the WordPress display and layout. To identify in which file the content should be added, you should first be aware of the so called WordPress Template Hierarchy which is basically the order in which WordPress reads the files in the theme directory. In my case, it was quite easy to locate the file – in sidebar.php which is a standard location for things displayed on one side or another of the posts:
The theme files are located in /wp-content/themes/ and in this particular case, the theme folder is /PassionDuo_Red/. All the files inside the theme folder deal with the WordPress display and layout. To identify in which file the content should be added, you should first be aware of the so called WordPress Template Hierarchy which is basically the order in which WordPress reads the files in the theme directory. In my case, it was quite easy to locate the file – in sidebar.php which is a standard location for things displayed on one side or another of the posts:
Showing content depending on the way homepage is set in WordPress
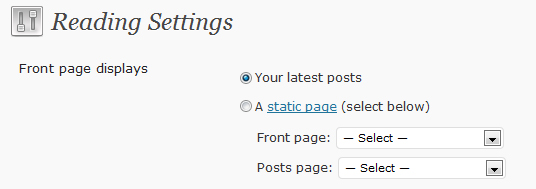
If you have a look at the WordPress Codex, you will see that there are 2 conditional tags that deal with content that should be displayed only on the homepage: is_front_page() and is_home() It’s a bit hard to understand what is the difference if you read the codex explanations, but let me explain: is_home() works if the Front page displays “Your latest posts”:
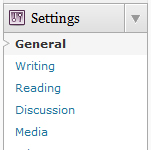
To check this, go to Settings/reading in the WordPress Admin menu:

Create the conditional tags and place the content to be displayed inside
To display the banner, in the sidebar.php you should add the is_home() conditional tag and put he content inside. <?php if(is_home()) { ?> <hr><div id=”nash”> <p>A <a href=”https://www.carolenash.com”>classic motorbike insurance</a> quote from Carole Nash will amaze you with how competitive the prices are!</p></div> <?php } ?> But wait, there is more! What the above code does is: if the current page is the post list page, then show the content. Problem is that if you click on “previous posts”, (and go to /page/2/ /page/3/ and so on) the content will still be there, because it’s still the post list page (paginated on more pages).
Using is_paged() to show the content only on the first page with the post list
What we need to do next is to basically eliminate the content from the paginated post lists. For this is_paged() does the trick because if you are on a paginated post list, it returns true, let’s see how I’ve added it to the code: <?php if(is_home() && !is_paged()) { ?> <hr> <div id=”nash”> <p>A <a href=”https://www.carolenash.com”>classic motorbike insurance</a> quote from Carole Nash will amaze you with how competitive the prices are!</p></div> <?php } ?> The ! sign in front of the is_paged tag works as a negation: “is not on a paginated post list”.