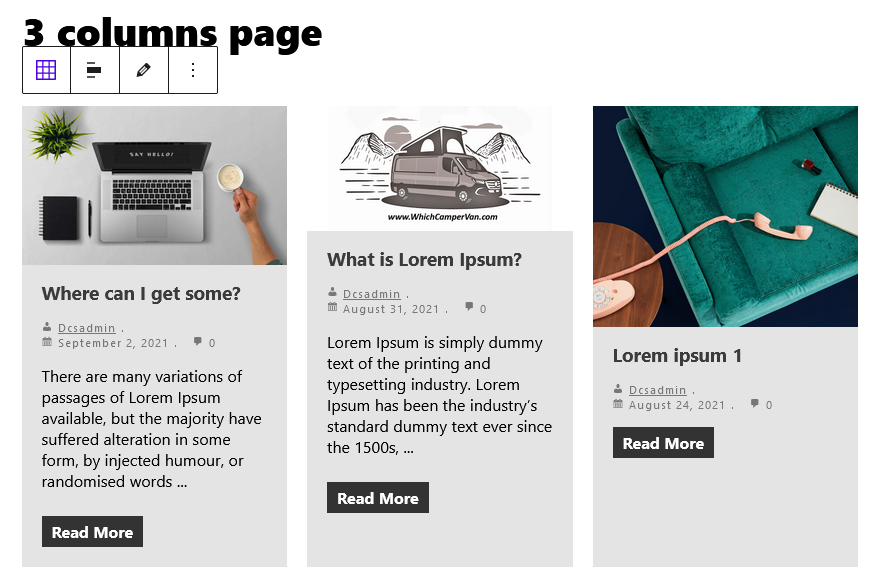
How can you make a 3 columns layout in Gutenberg using the latest posts in a category? Unlike the standard columns block from the standard Gutenberg editor that builds a multicolumn layout with static content, you can use plugins to create dynamic content multicolumn layouts with ease.
How do I use columns in Gutenberg with static content?
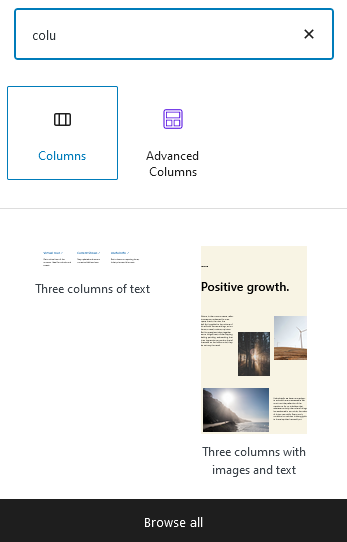
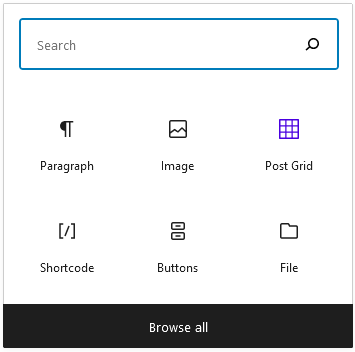
Using the standard Gutenberg editor you can add multicolumn layouts with ease, but the content is going to be static. To add a 3 column layout click on the + sign and then search for “columns”
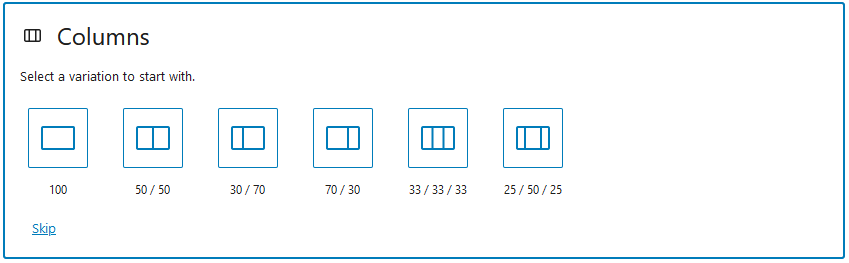
You can then choose the number of columns you need for the block:
 You can then add content to each column using the Gutenberg blocks:
You can then add content to each column using the Gutenberg blocks:
Show WordPress posts in a Gutenberg grid layout
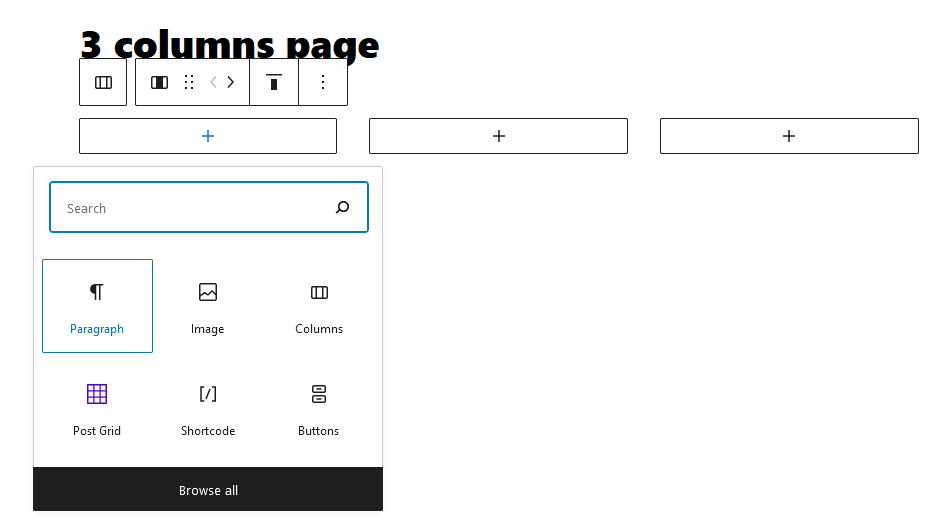
If you want to make a grid layout with dynamic content from your posts you need advanced block features. For this you can use for example the Ultimate Addons for Gutenberg plugin which is free to use. After you install the plugin, click on the Gutenberg + sign and then “Browse all”
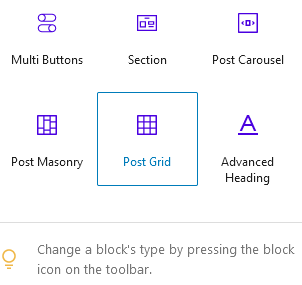
 The Gutenberg blocks panel will open on the left side and you should scroll down until you reach the Ultimate Addons Blocks panel. Look for the Post Grid block:
The Gutenberg blocks panel will open on the left side and you should scroll down until you reach the Ultimate Addons Blocks panel. Look for the Post Grid block:
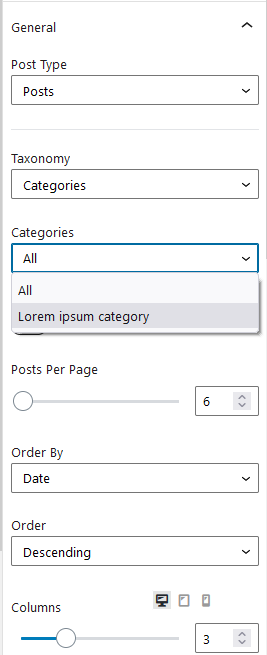
 Once you have inserted the layout there are 2 areas where you can make advanced settings for the columns. On the right sidebar you can choose what post type to use as content in the columns, select the category from which the posts will come, order of the posts and number of columns. This way you will have the columns with dynamic content;
Once you have inserted the layout there are 2 areas where you can make advanced settings for the columns. On the right sidebar you can choose what post type to use as content in the columns, select the category from which the posts will come, order of the posts and number of columns. This way you will have the columns with dynamic content;
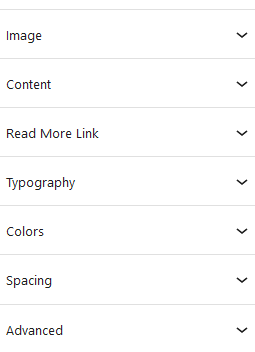
Scroll down in the right panel and for each column content you can manage the way you display the featured image, content, read more link, typography, colors and spacing:
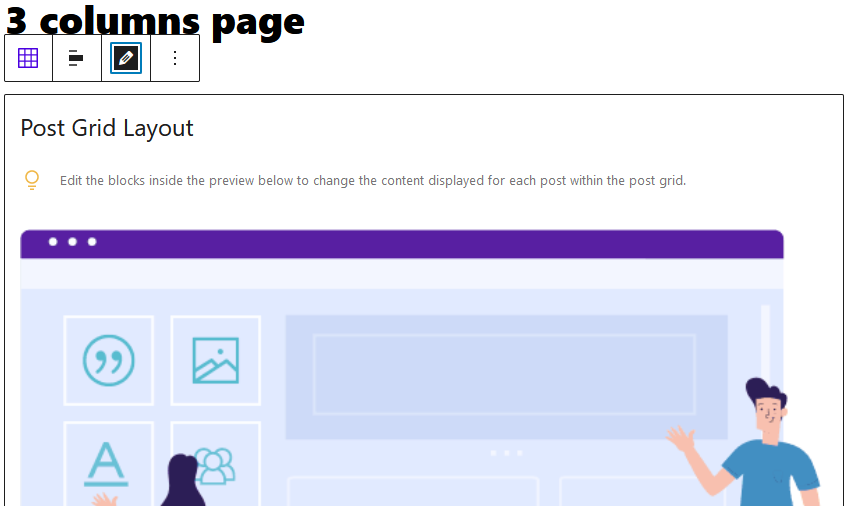
You can make positioning settings to the way the content is displayed in the columns from the block buttons by clicking on the edit button, then Edit the blocks inside the preview below to change the content displayed for each post within the post grid. You click on each element on the block and you can change the order or even delete them